
To start, we’ll create a basic monster shape. However, if you are very new to Affinity Designer, I recommend creating a single monster and duplicating him first, and then creating different monsters next.

To create different monster shapes, I suggest working in ‘batches’ as I mention below (ie do all the bodies first). In this tutorial we are going to make a single monster, and then copy the monster image to create multiple stickers.

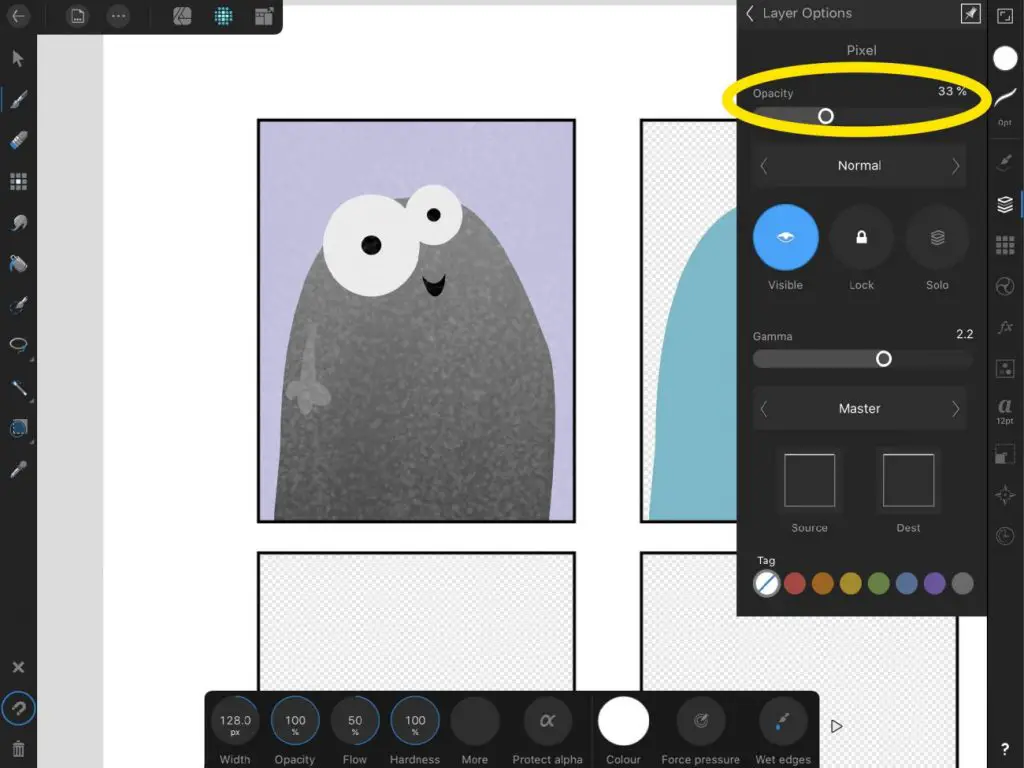
However for our purposes – we will use vector to create images using shapes and paths, and we’ll use pixel (raster) to add detail. I’m not going to go into the differences between the two here, as Affinity gives a very detailed explanation here – Vector vs Raster. The pixel persona creates raster images, which will become pixelated if greatly resized. Vector images are noted particularly because they can resize endlessly without losing quality or becoming pixelated. The vector persona will create vector shapes and images. The Pixel Persona, which is the set of dots to the right, is where we add texture and detail. The Vector Persona which is shown in blue, is where we create basic shapes. These are indicated by the three icons we can see in the image above. Perhaps the most important thing to know about using Affinity Designer is there are different ‘personas’ we can work in. Affinity Designer for iPad Important Features to Know
AFFINITY PHOTO IPAD TUTORIAL HOW TO
If you are not sure how to do this, you will find a short tutorial showing how to import the sticker template HERE. This first thing to do is to import the free sticker template which you can find HERE. If you don’t want to make stickers, just ignore the sticker part and just get going creating monsters! Even if you are not interested in creating monsters, this tutorial will walk you through the key things you need to know when using Affinity Designer for iPad. This tutorial is aimed at beginners just getting started with Affinity Designer.

In this tutorial we’re going to create a set of monster planner stickers.


 0 kommentar(er)
0 kommentar(er)
